A script is a series of commands that tells Photoshop to perform a set of specified actions, such as applying different filters to selections in an open document.
Photoshop supports scripting in three scripting languages: AppleScript, VBScript, and JavaScript. AppleScript and JavaScript run on Mac OS, JavaScript and VBScript run on Windows.
Here I will discuss on JavaScript:
For a JavaScript file to be recognized by Photoshop as a valid script file, it must use either a .js or a .jsx extension.
Installing Scripts:
Installing scripts is much the same as installing any other preset. First, copy the script into the Presets/Scripts subfolder:
Mac: <hard drive>\Applications\Adobe Photoshop CC 2019\Presets\Scripts\
PC: C:\Program Files\Adobe\Adobe Photoshop CC 2019\Presets\Scripts
Then, after you quit and restart Photoshop, the newly installed scripts will automatically appear in the File » Scripts submenu (in alphabetical order).
Before we begin, an overview of some common terminology is required-
Objects: Everything in Photoshop is represented as an “object” (e.g., ArtLayer, Channel)
Collections/Elements: each object is part of an array called a “collection/element” (e.g., ArtLayers, Channels).
Properties: Objects have associated “properties”, which describe their characteristics (e.g., name, opacity)
Methods: which define the actions you can take against them (e.g., copy(), resize())
Events: which describe the actions that happen in response to other actions (e.g., onClick(), onChange()).
Variables: are used for temporary storage, and can represent objects or data, such as strings (text), numbers, Booleans (true/false), and arrays.
Arrays: are variables that contain multiple values of the same type. For example, an array of integers could contain the values 1, 3, 7, 15, and 23 (all within the same variable).
Case Sensitive: Also note that JavaScript is case sensitive, meaning that words with different case are considered different, even if the they’re spelled the same (e.g., “JavaScript” vs. “Javascript”).
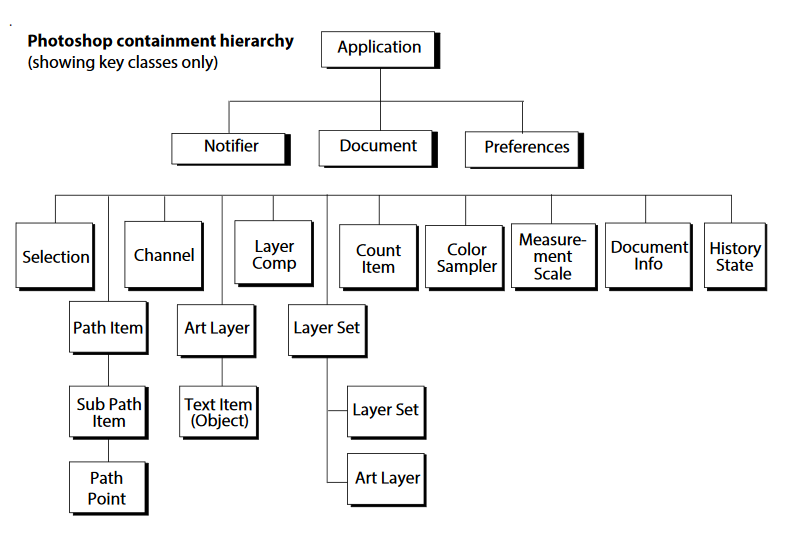
A collection property has the same name as the collection object, but begins with lowercase. For example, a Document contains a collection of LayerSets, and a LayerSet contains a collection of ArtLayers. To access one ArtLayer object in a set: var myLayer = activeDocument.layerSets[0].artLayers[0];
The following elements/collections exist in Photoshop: ArtLayers, Channels, ColorSamplers, CountItems, Documents, Layers, LayerComps, LayerSets, HistoryStates, Notifiers, PathItems, PathPointsSubPathItems, and TextFonts.
Object Model (DOM): The hierarchy of objects and collections comprises the Document Object Model (DOM).

Application and document classes:
Application class is the root of the Photoshop object model hierarchy. Scripts must target the appropriate application in order to run correctly.
The Application object, use the pre-defined global object app, rather than the class name.
var docRef = app.documents
You can include an Application object reference if you wish. The following statement is equivalent to the previous sample
var docRef=documents
The Document class is used to make modifications to the document image. By using the Document object you can crop, rotate or flip the canvas, resize the image or canvas, and trim the image. You could also use the Document object to get the active layer, then, save the current document, and copy and paste within the active document or between different documents.
An overview of some common JavaScript terminology:
* Alert default library function
* Functions: alert(), document.write(), console.log()
* alert(“hello”); for any alert
* document.write(“hello”); for write in document
* console.log(“hello”); for hide, see in console in browser
* Javascript Keyword must in small letter
* Keywords: break, case, catch, continue, debugger, default, delete, do, else, finally, for, function, if, in, instanceof, new, return, switch, this, throw, try, typeof, var, void, while, with.
* Data Types: String, Number, Boolean, Objects
* String: a string is traditionally a sequence of characters. String use in quot(“”).
* Number: 123.
* Boolean: true/false.
*Variables:are used to store information & it is a value that can change, depending on conditions or on information passed to the program.
Variabl names can only contain letters, number, underscores or dollar signs. It must begain with a letter, and underscore or doller sign. Variables names cannot contain spacces. It is case-sensitive.
* An integer is a whole number (not a fraction) that can be positive, negative, or zero. “parseInt” use for full number & “parseFloat” use for fraction.
var number = 2.5678
document.write(number.toFixed(2)); //will show 2.57 (after(.) point)
document.write(number.toPrecision(2)); //will show 2.6 (total number count from left side. i we use (1), it will show only 3
* String concatenation: (two more string add using (+) sign)
* Prompt use for input from user: (var text = prompt();
* Index start from (0-9)
* text = text1.toUppercase();
* text = text1.slice(0,2)
* Operators:
* Arithmetic Operator: -> +, -, *(astric), /, %(Modulus (5%2=2), **(Exponent for use (2**3=8) power), ++(increament), –(decreament)
* Assigment Operator: -> =, +=, -=, *=, /=, %=, **=
vax x = 3;
X +=6; // X = X + 6
* Relational operator: -> >, >=, <, <=, ==(value), ===(= data type), !=, !==
* Logical Operator: -> &&, ||(OR), !
*Control Statement:
* Conditional Control Statement: if, else if, else,switch
* Loop control statement: for, while, do while
* switch: case, break, default:
* case use for statement check
* for (starting; condition; update)
* for (var i=1; i<=10; i++){
document.write(” “+i);
}
* var i=1;
while (i<=10){
document.write(” “+i);
i++;
}
* var i=1;
do {
document.write(” “+i);
i++;
}while (i<=10);
* function square()} //creating a function
var num =5;
var result= num * num
document.write(“Result = ” +result +”<br>”);
}
//calling a function
squre();
* Array: is an object; collection of variables
* var names = [“Sabuj”,”prokash”,”sufal”,”mimo”]; //[] it is use for array
document.write(names);
//shift() opposite of pop(), shift write from first & pop from last
names.shift();
document.write(names);
//unshift() opposite of push(), unshift add element in first
// splice use for add or remove element from specific area
* Math Object:
* Math.max();
var num1 = parseInt(prompt(“Enter first number : “));
var num2 = parseInt(prompt(“Enter second number : “));
var maximum – Math.max(num1, num2);
document.write(maximum);
* Math.random();: 0-1 Value generate from 0 to 1
var guessNumber=parseInt(“enter a number from 1 to 5: “)//parseInt use for full number
var randomNumber = Math.floor(Math.random()*5) + 1;//Math.flooer use for full number, *5 use for 1-4 round number output +1
* for ID select: use (#)before ID, Class select (.)
